JavaScript学习笔记(七)-JavaScript 简单数据类型与复杂数据类型
1. 简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date 等
1 | // 简单数据类型 null |
如果有个变量打算存储为对象,暂时没想好放什么,这个时候就可以给 null
2. 堆和栈
堆栈空间分配区别:
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈。
简单数据类型存放到栈里面
堆(操作系统):存储复杂数据类型(对象),一般由我们分配释放,若我们不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
注意:JavaScript 中没有堆栈的概念,通过堆栈的方式,可以让我们更容易理解代码的一些执行方式,便于将来学习其他语言
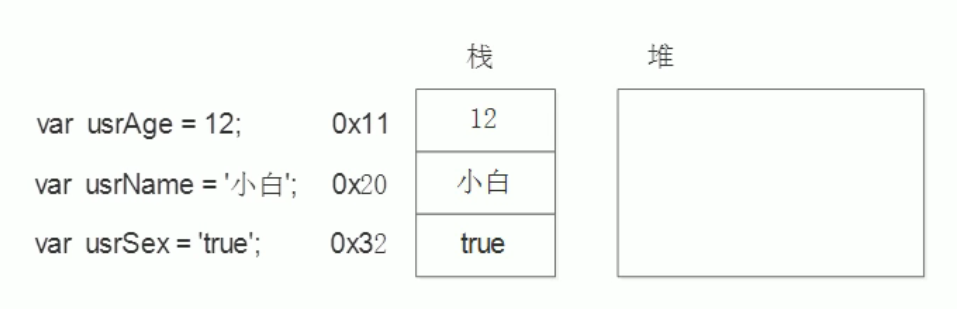
3. 简单类型的内存分配
- 值类型(简单数据类型):string, number, boolean, undefined, null
- 值类型变量的数据直接存放在变量(栈空间)中
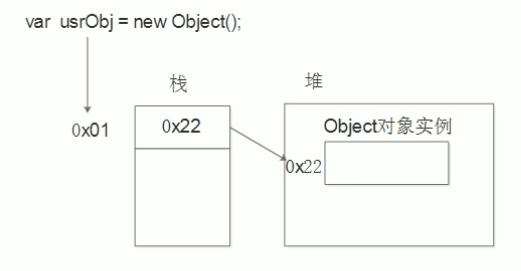
4. 复杂类型的内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date 等
- 引用类型变量(栈空间)里面存放的是地址,真正的对象实例存放在堆空间中
5. 简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到外部变量。
1 | function fn(a) { |
6. 复杂类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
1 | function Person(name) { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Littleluoの小站!
评论