Hexo + GitHub 搭建免费个人博客
1. 前言
什么是 Hexo?
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub上,是搭建博客的首选框架。这里我们选用的是GitHub,你没看错,全球最大的同性恋交友网站🤣。Hexo同时也是GitHub上的开源项目,参见:hexojs/hexo 如果想要更加全面的了解Hexo,可以到其官网 Hexo 了解更多的细节,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。这里,默认各位猿/媛儿都知道GitHub就不再赘述。
为什么使用 GitHub搭建?
- 免费免费免费,敲重点!
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于GitHub的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
关于本博客
本博客搭建于腾讯云
本博客使用的主题是 Matery
2. 准备工作
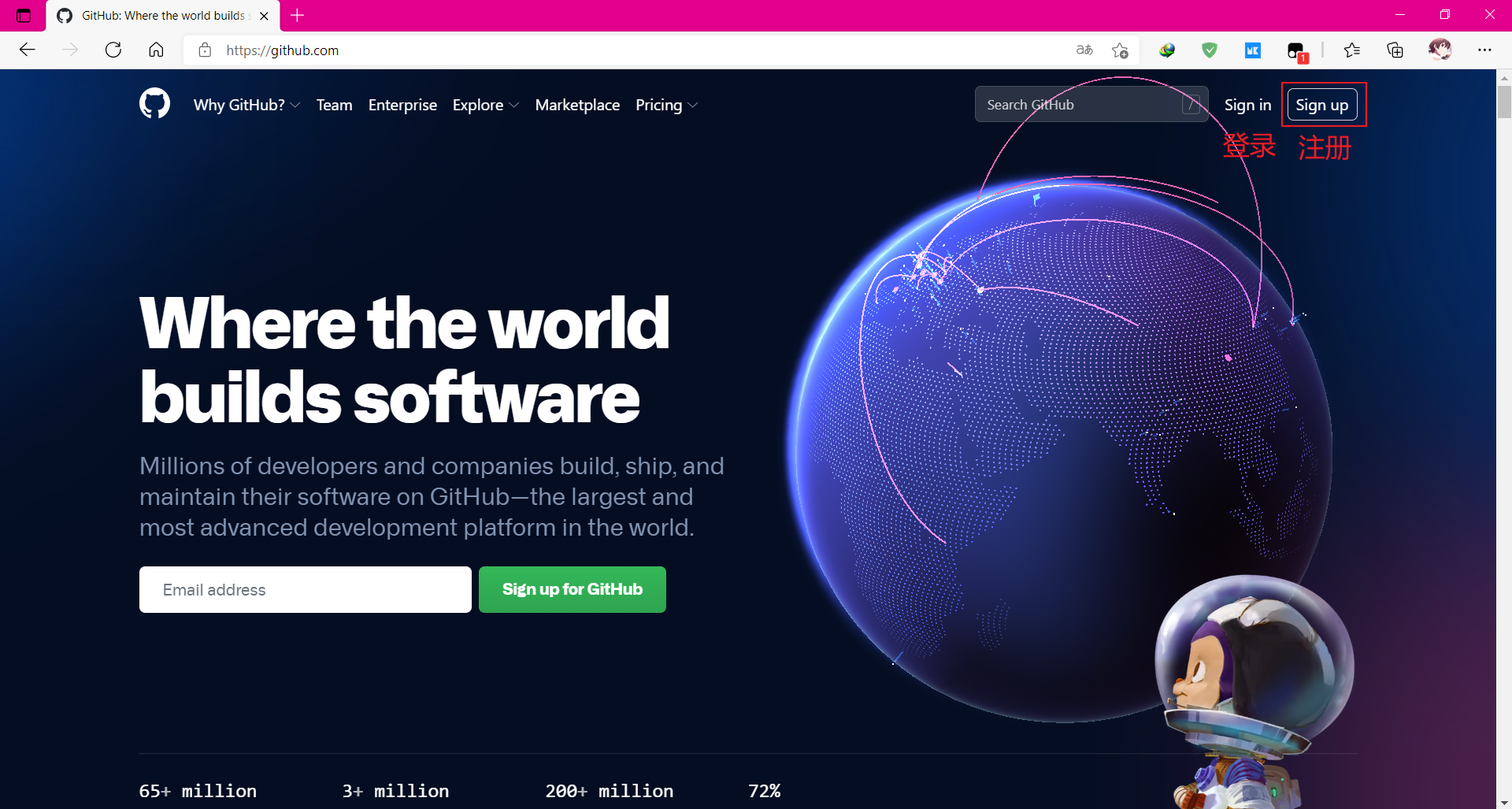
1. 注册 GitHub 账号
1. GitHub:➡️www.github.com
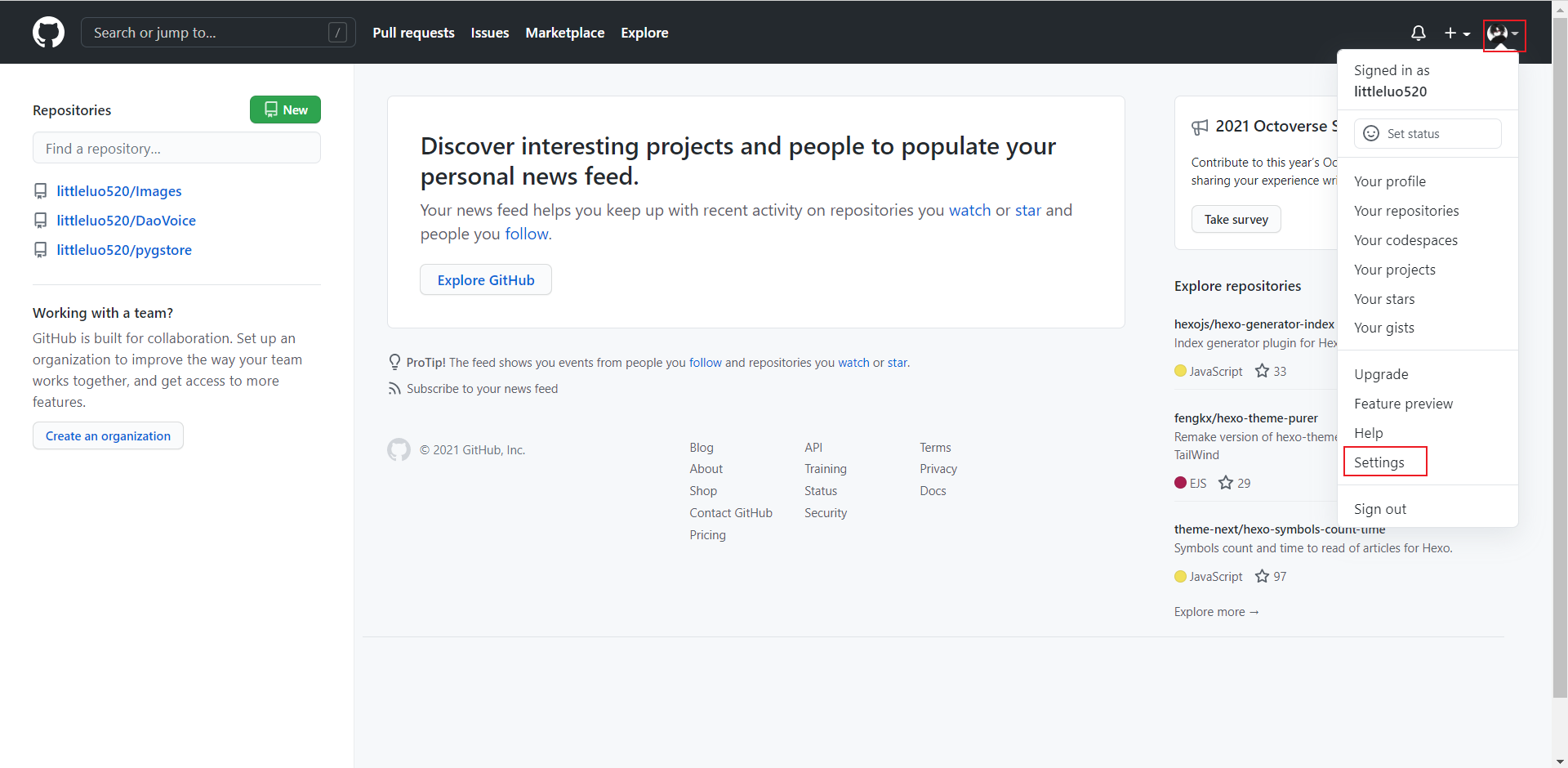
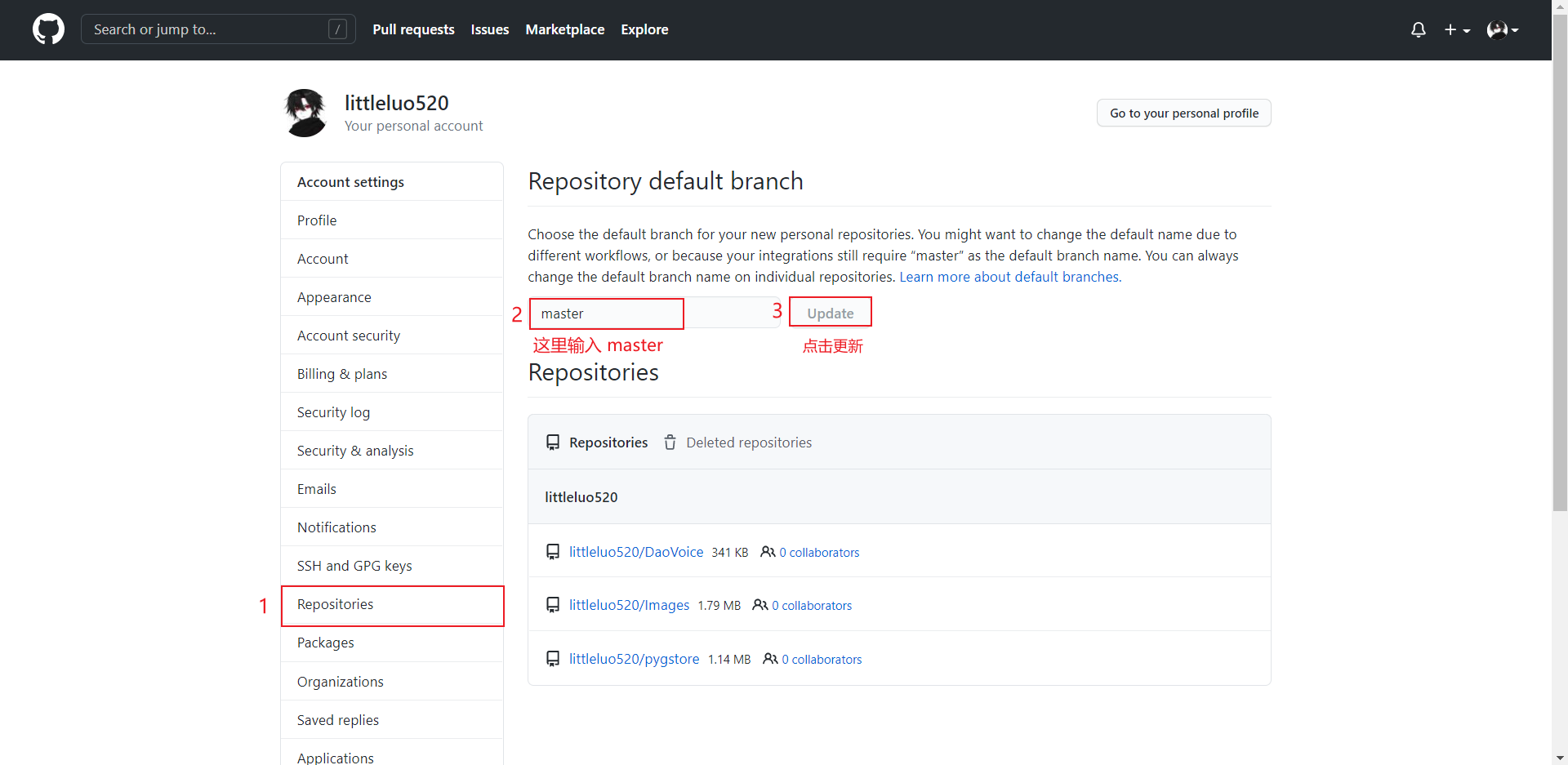
2. 修改存储库默认分值为 master
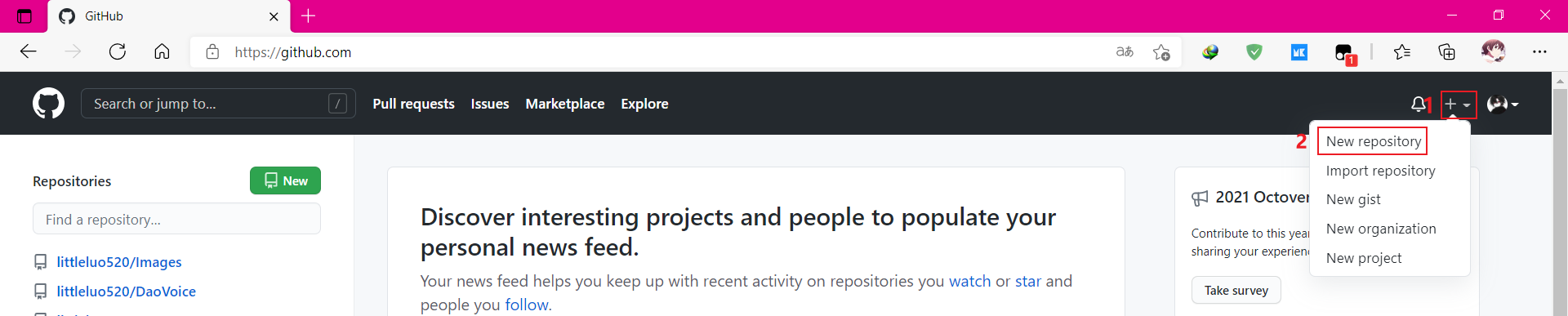
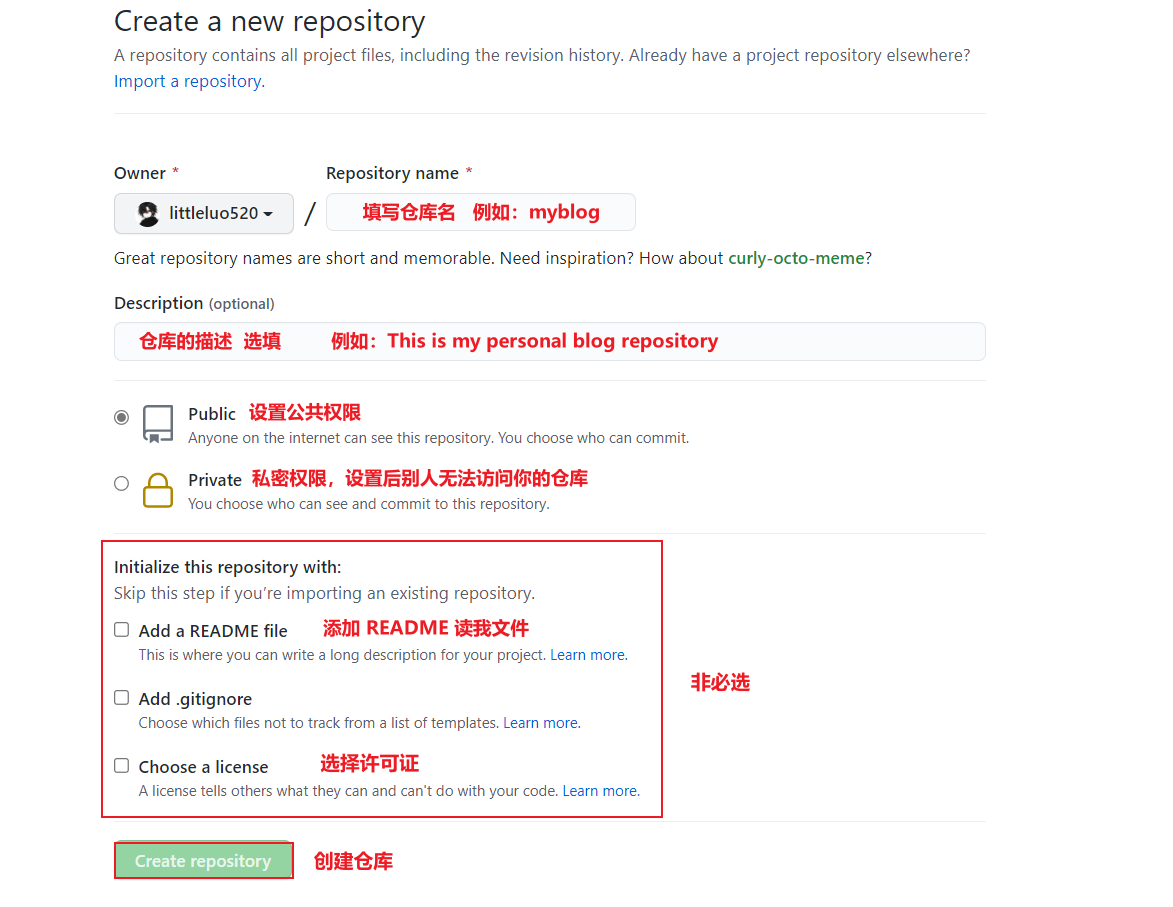
3. 创建一个仓库(repository)
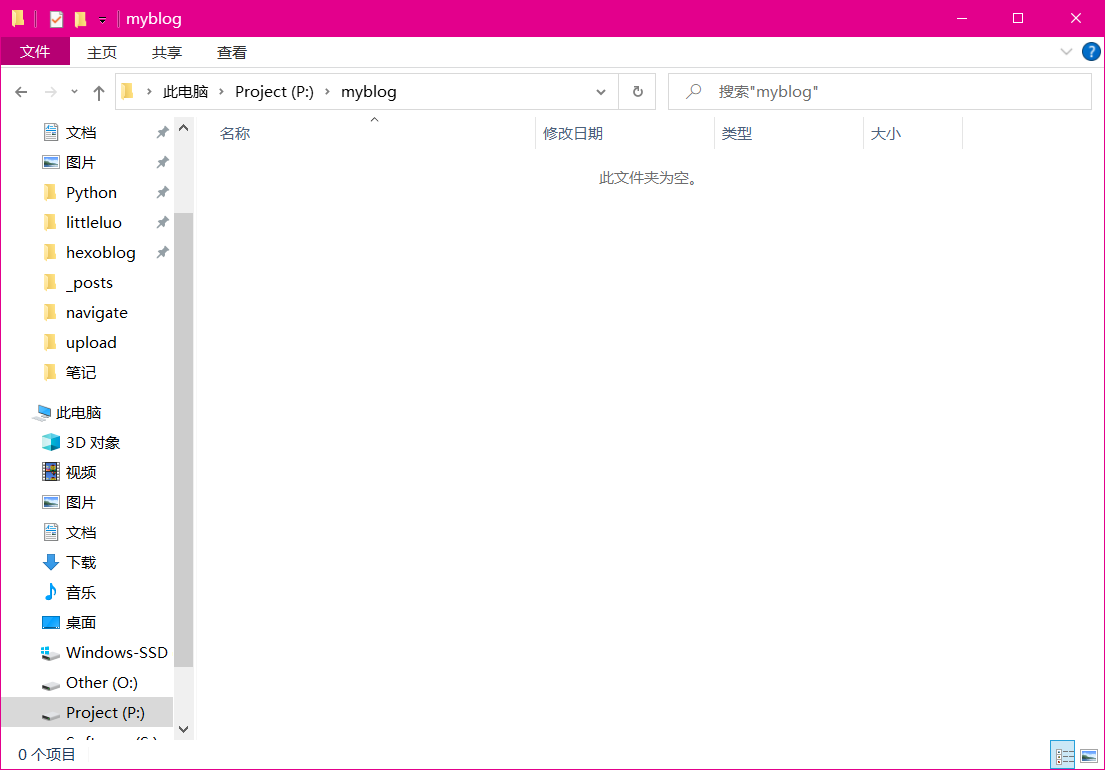
2. 新建一个文件夹用来存放博客
可以像我一样在 P 盘或者 D 盘新建一个名为 myblog 的文件夹
3. 博客环境搭建
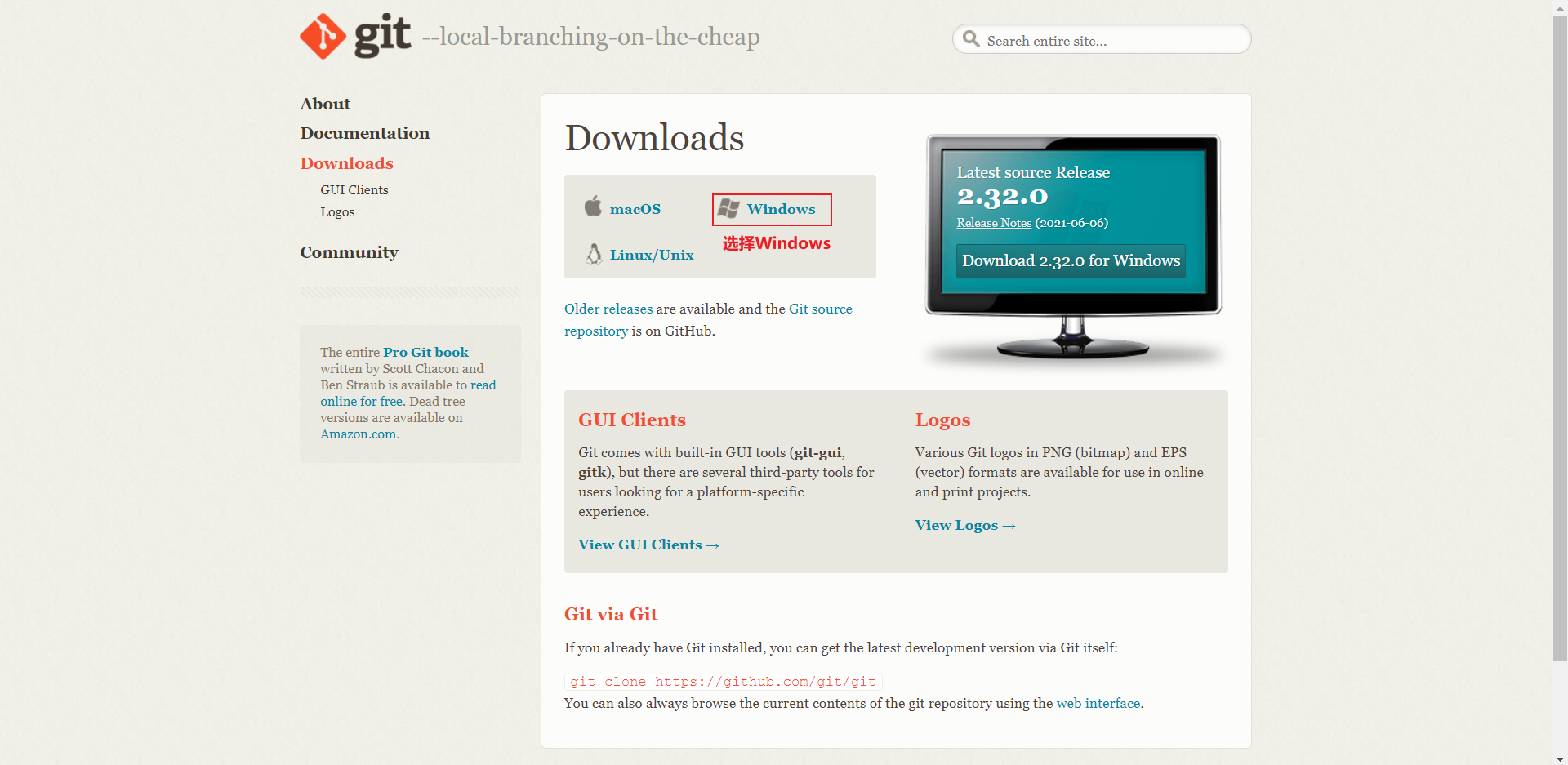
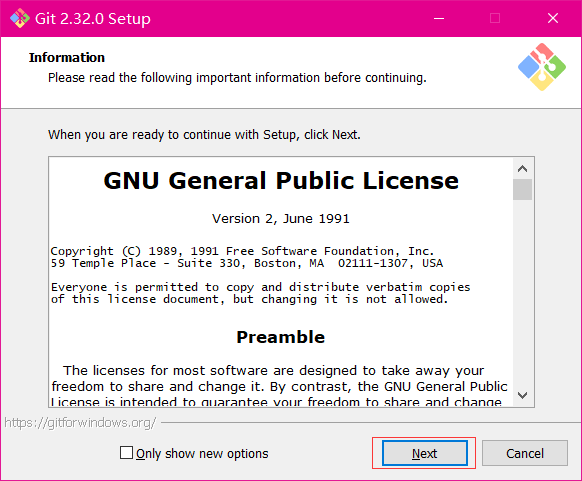
1. 安装 Git
这里以Win10 64位为例
下载完成后一路 Next 就可以啦
2. 安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
- Windows:点击下载Node.js。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导
这里以 Win10 64位为例
注意:Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
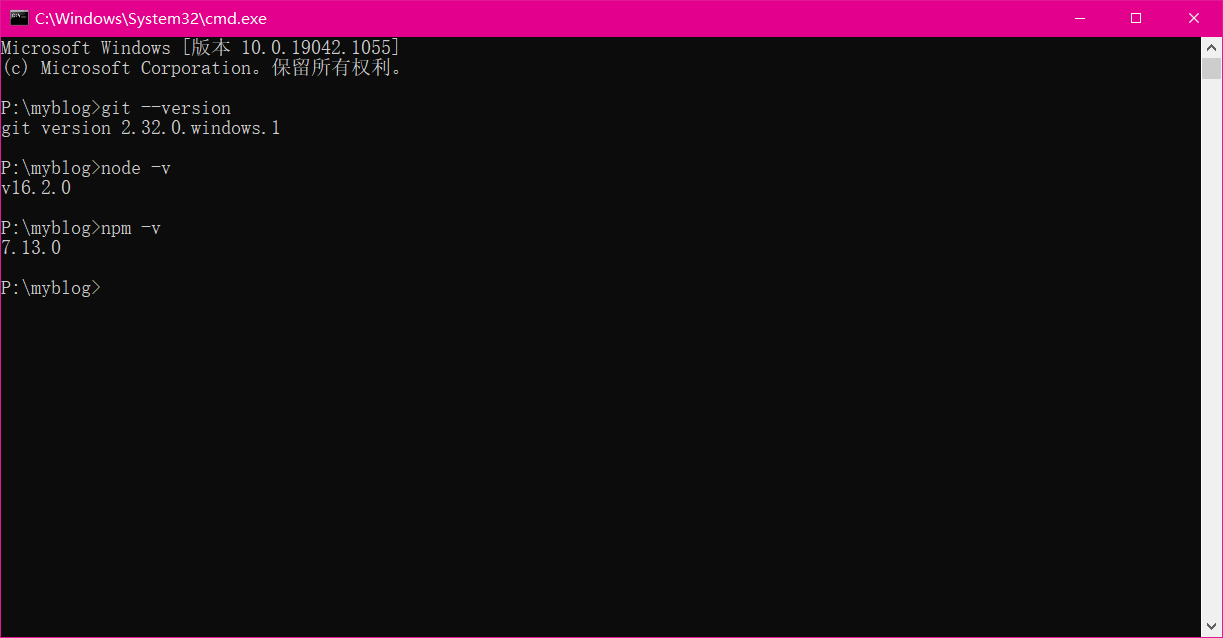
3. 确认 Git 和 Node.js 是否成功安装
下载安装完成 Git 和 Node.js 后,进入 cmd 命令行
win10使用 Win键 + R 输入cmd
也可以直接在刚刚创建的文件夹下进入 cmd
进入 cmd 后输入
git --version查看 Git 版本node -v查看 Node.js 版本npm -v查看 npm 版本
4. 安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
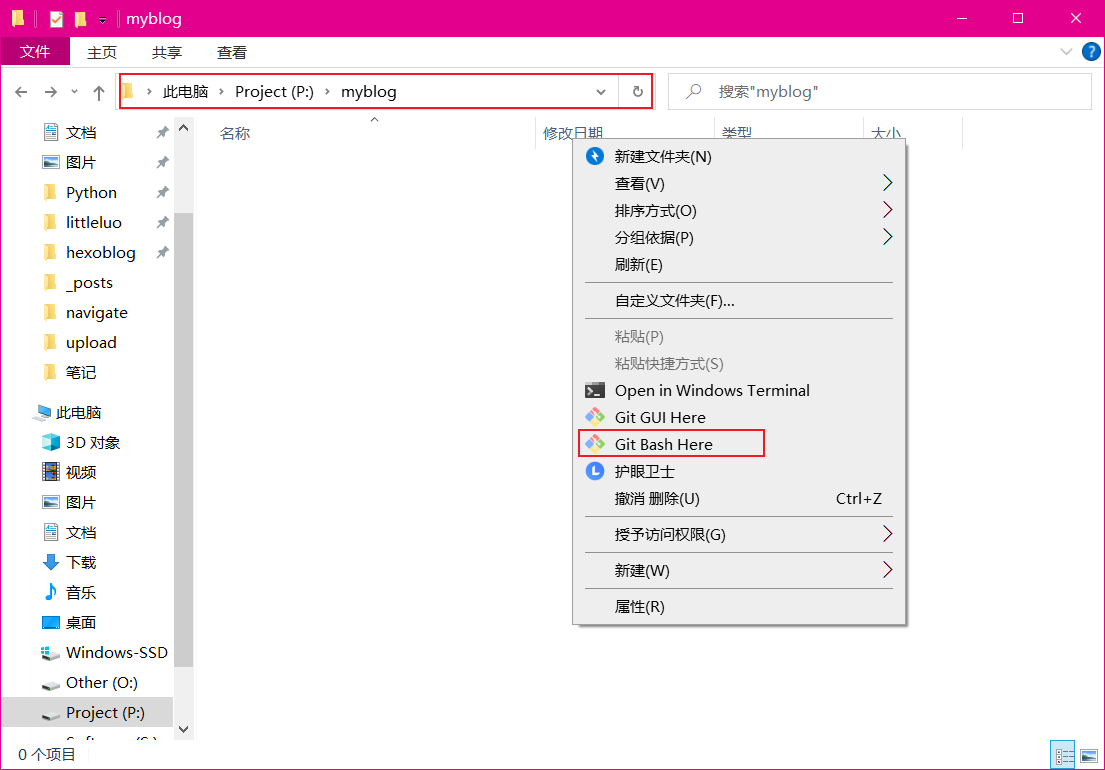
进入我们开始创建的 myblog文件夹
右键打开 Git Bash
- 安装之前可以先设置一下淘宝镜像加速器
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
- 全局安装框架
1 | npm install hexo-cli -g |
- 创建你的博客目录,目录名可随意取
1 | hexo init 你博客的文件夹名字 |
- 进入你博客的目录
1 | cd 你博客的文件夹名字 |
- 复制文件到你博客的目录
1 | npm install |
- 安装Hexo部署插件
1 | npm install hexo-deployer-git --save |
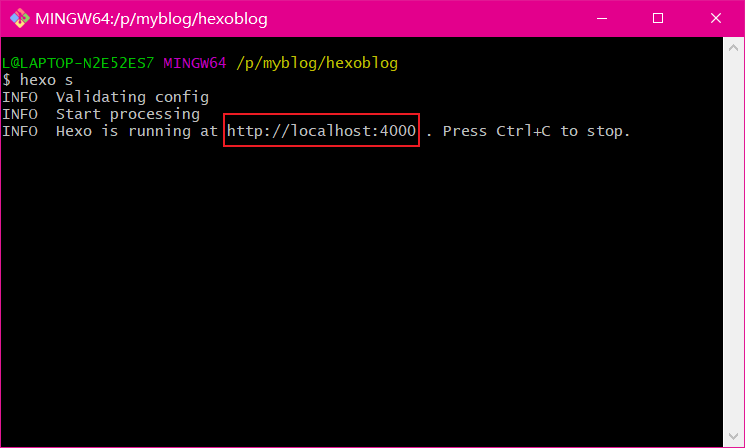
- 在本地映射(预览)
1 | hexo server |
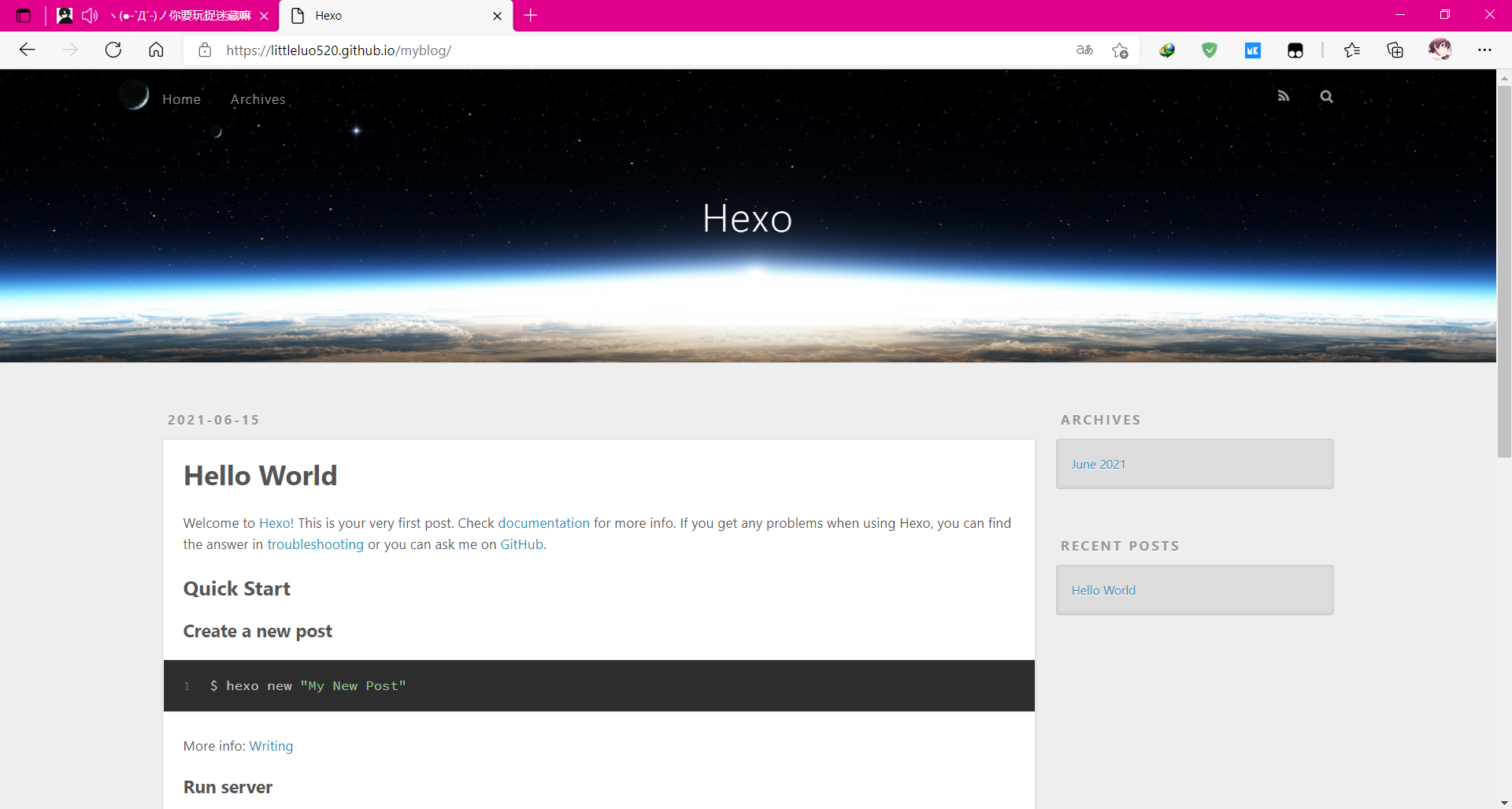
复制此网址浏览器打开即可在本地预览
4. Git的配置
用 Win + R 打开运行,输入 cmd 并进入cmd
设置用户名称
1 | git config --global user.name "用户名" |
设置用户邮箱
1 | git config --global user.email "用户邮箱" |
生成密钥
1 | ssh-keygen -t rsa -C "用户邮箱" |
以上代码执行之后,会让你设置密码,推荐全都不要设置,直接连按三次回车键。
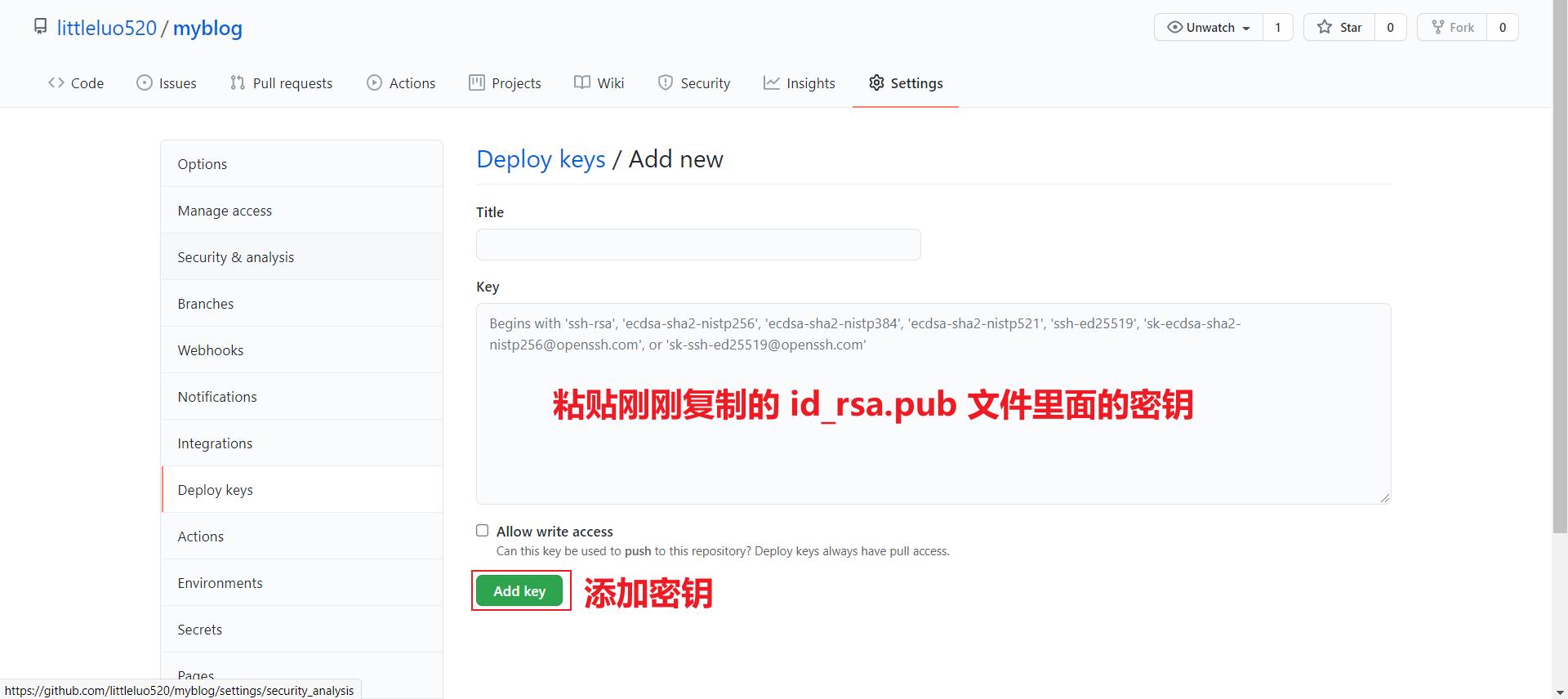
Github 添加密钥
上面密钥生成的文件在 C:\Users\你的用户名\.ssh\id_rsa.pub
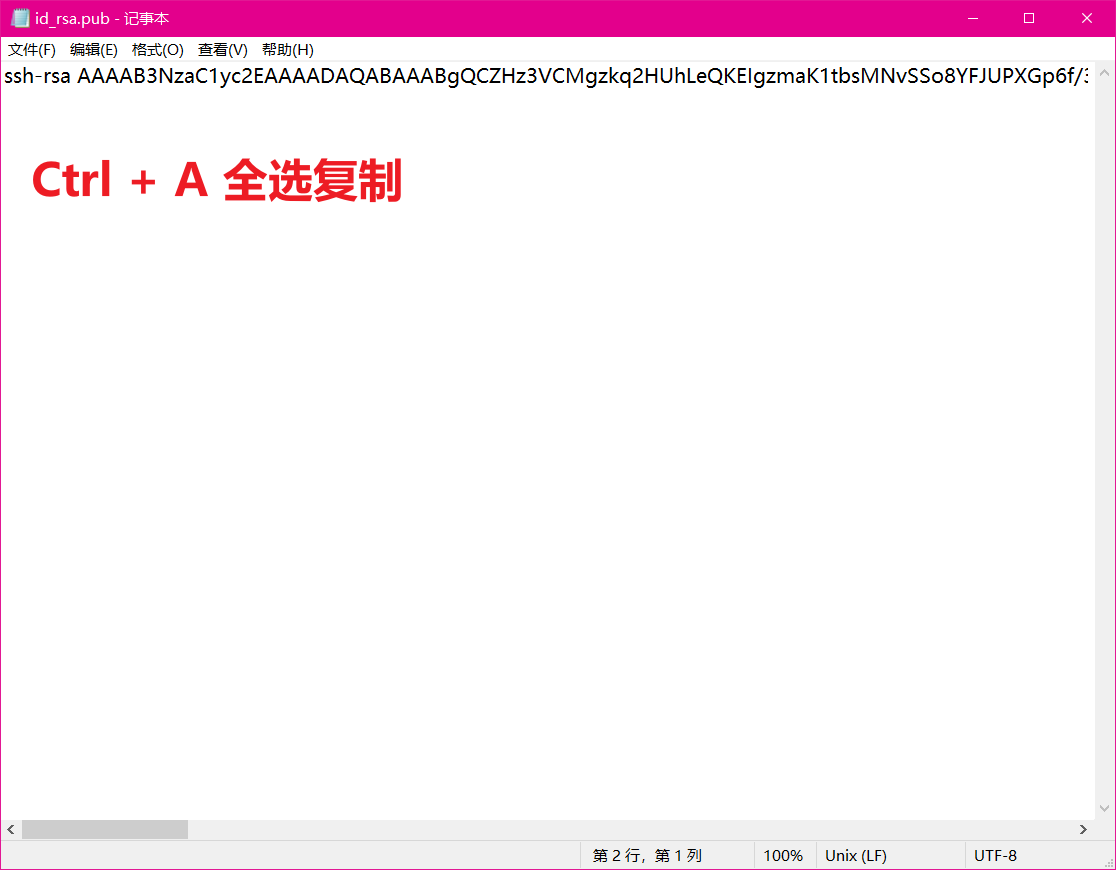
用记事本打开 id_rsa.pub
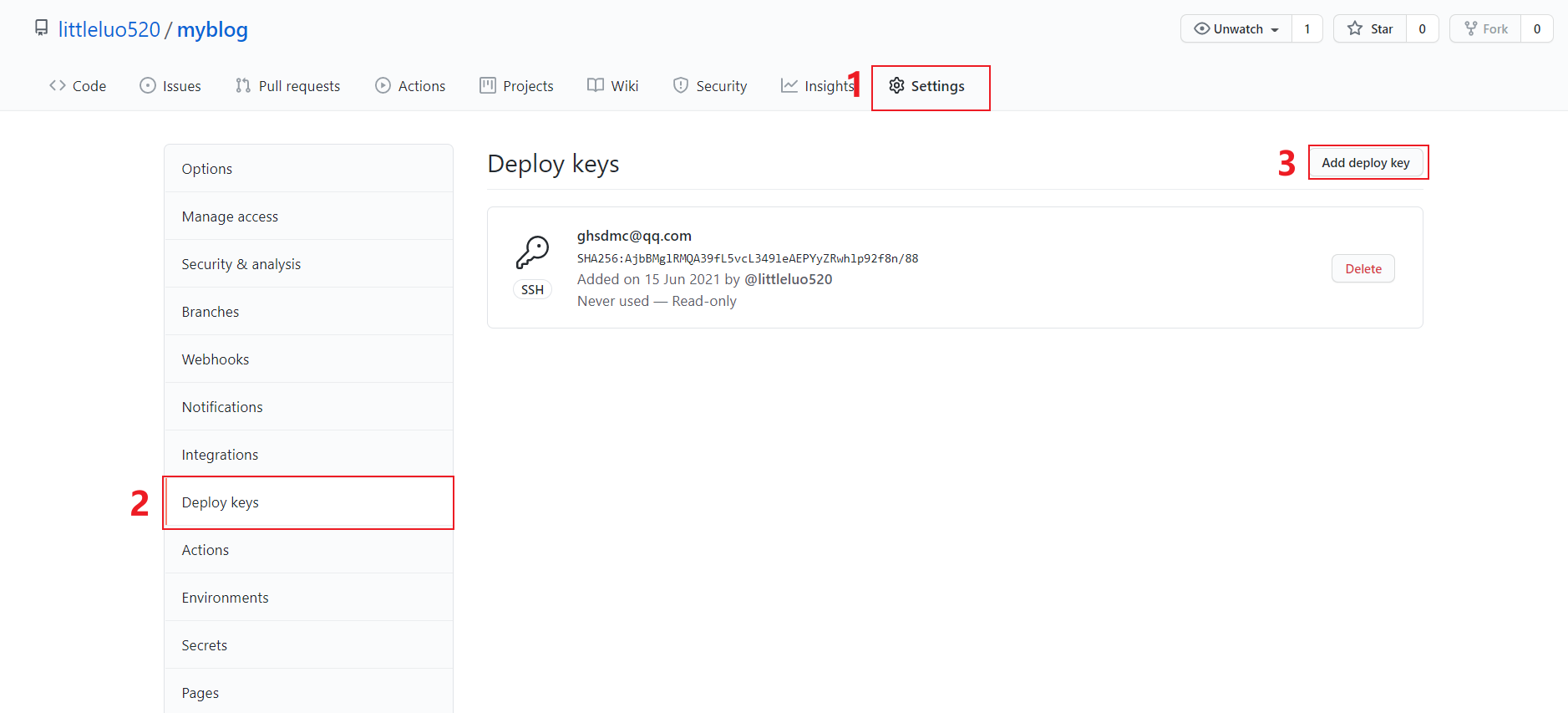
打开 Github
进入你创建的仓库
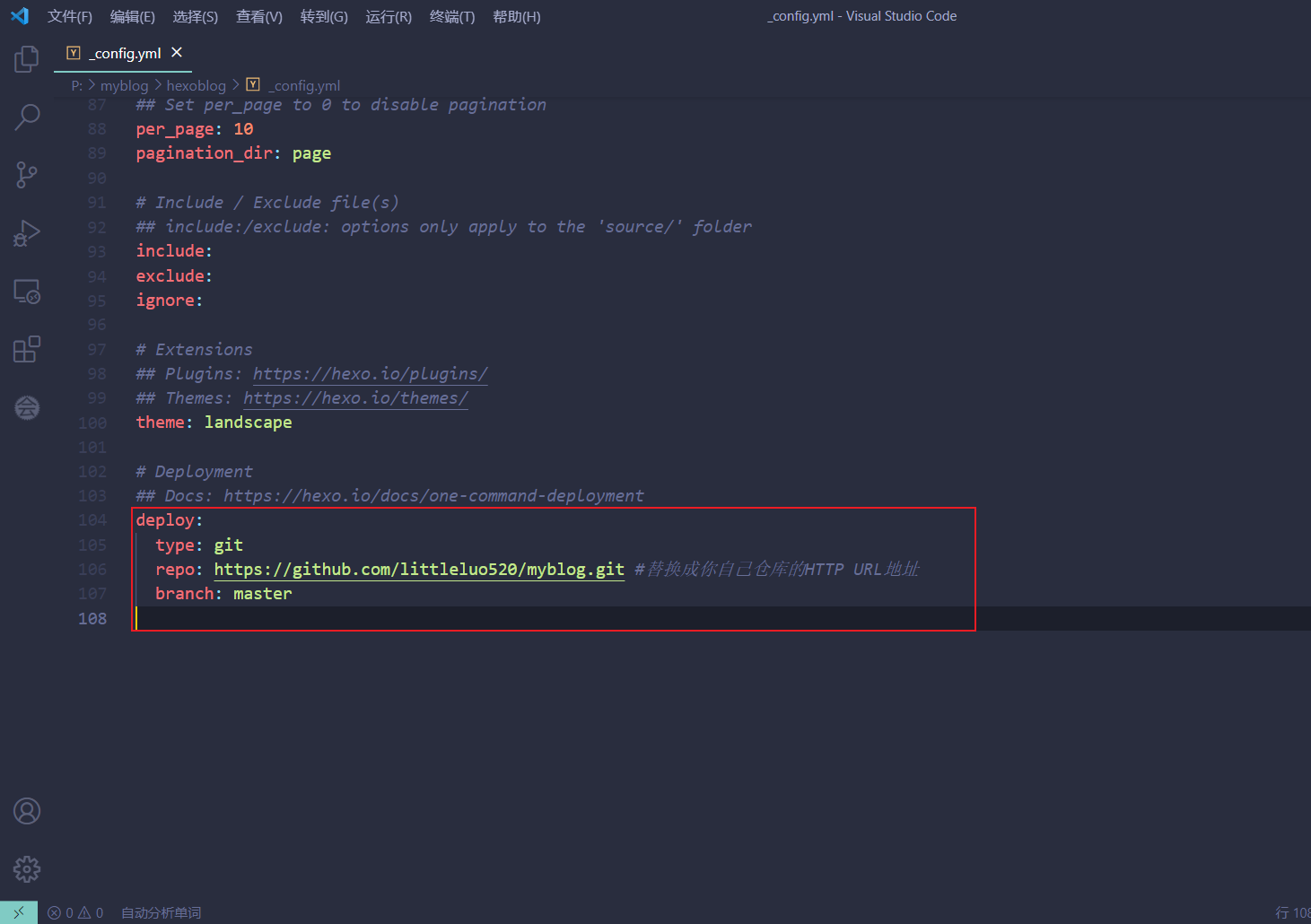
博客文件的配置
打开你博客根目录的 _config.yml 文件,将以下信息添加到里面去。
1 | deploy: |
5. 搭建完成
部署至 GitHub
上面的步骤完成后就可以将本地的博客部署到 GitHub 上托管
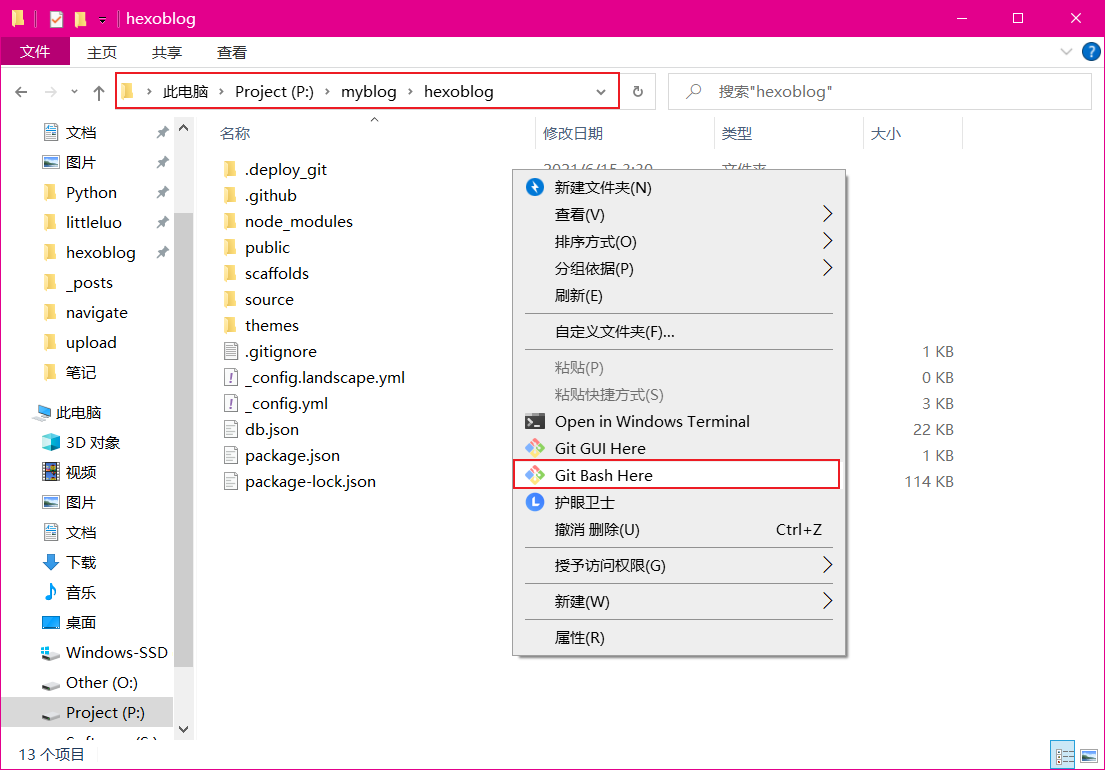
进入本地创建的博客文件夹 hexoblog
右键点击 Git Bash
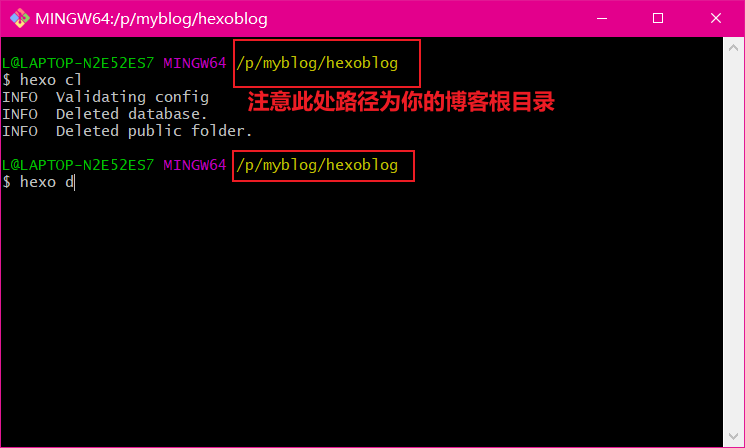
- 清理缓存
1 | hexo clean |
- 部署推送至 Github
1 | hexo deploy |
注意:以上命令必须在博客根目录下运行
比如我创建的博客目录名为 hexoblog
就必须在 hexoblog 目录下右键运行 Git Bash 并运行命令
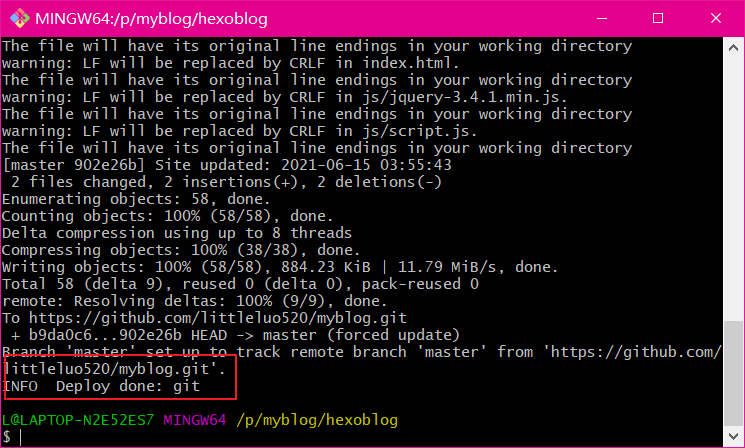
部署至 Github 成功
远程访问博客
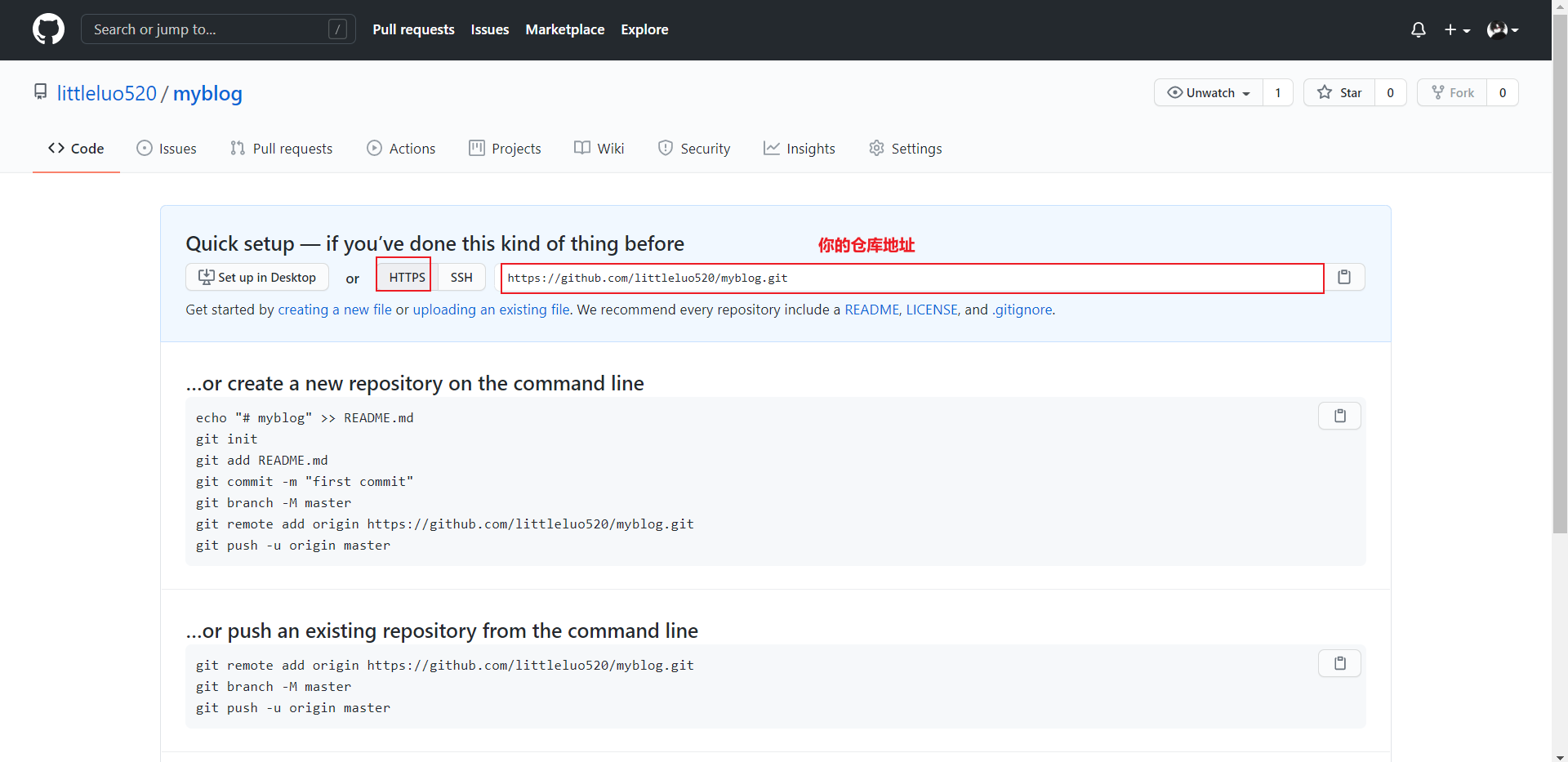
进入你的 GitHub 仓库
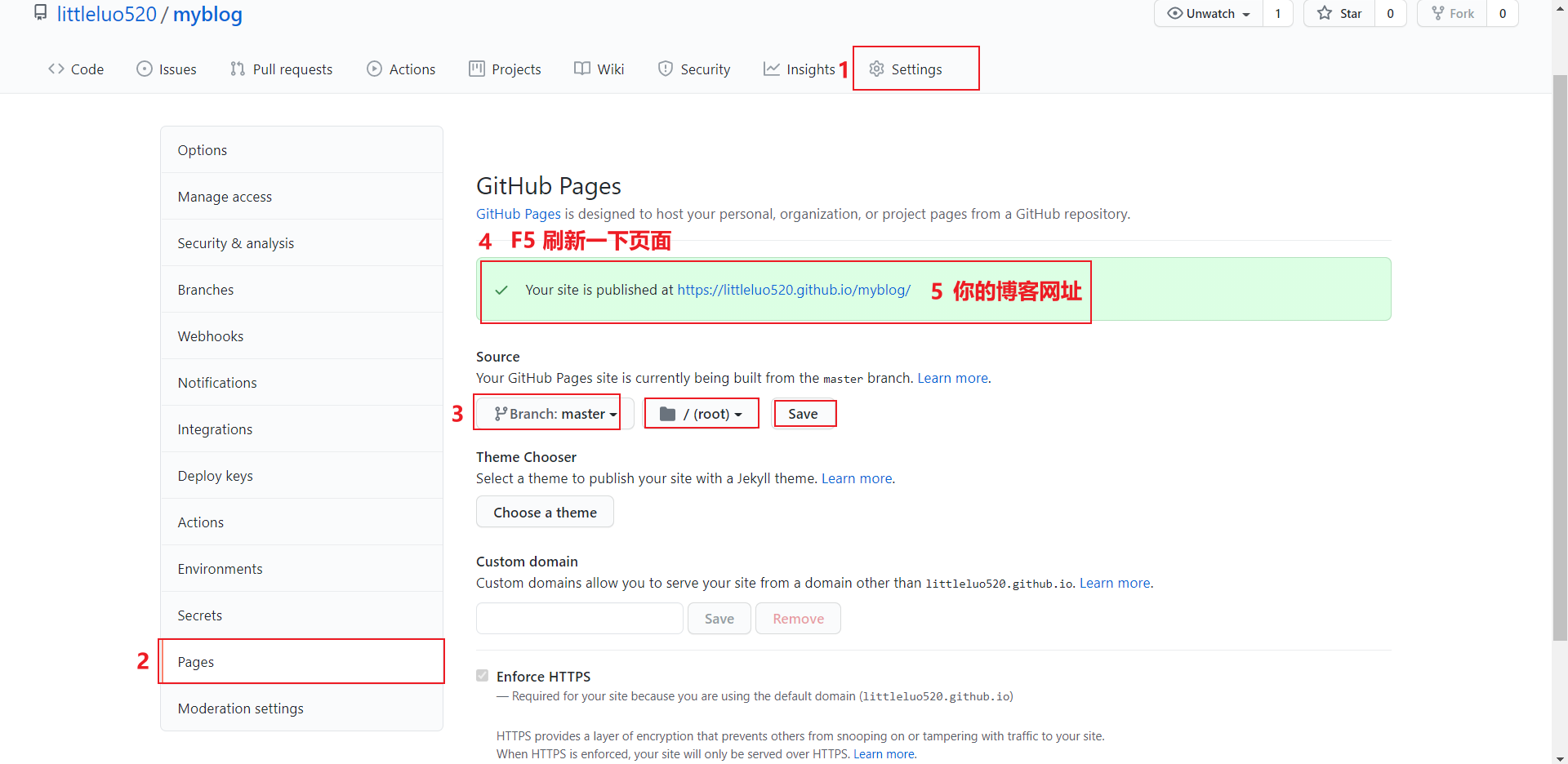
依次点击以下选项
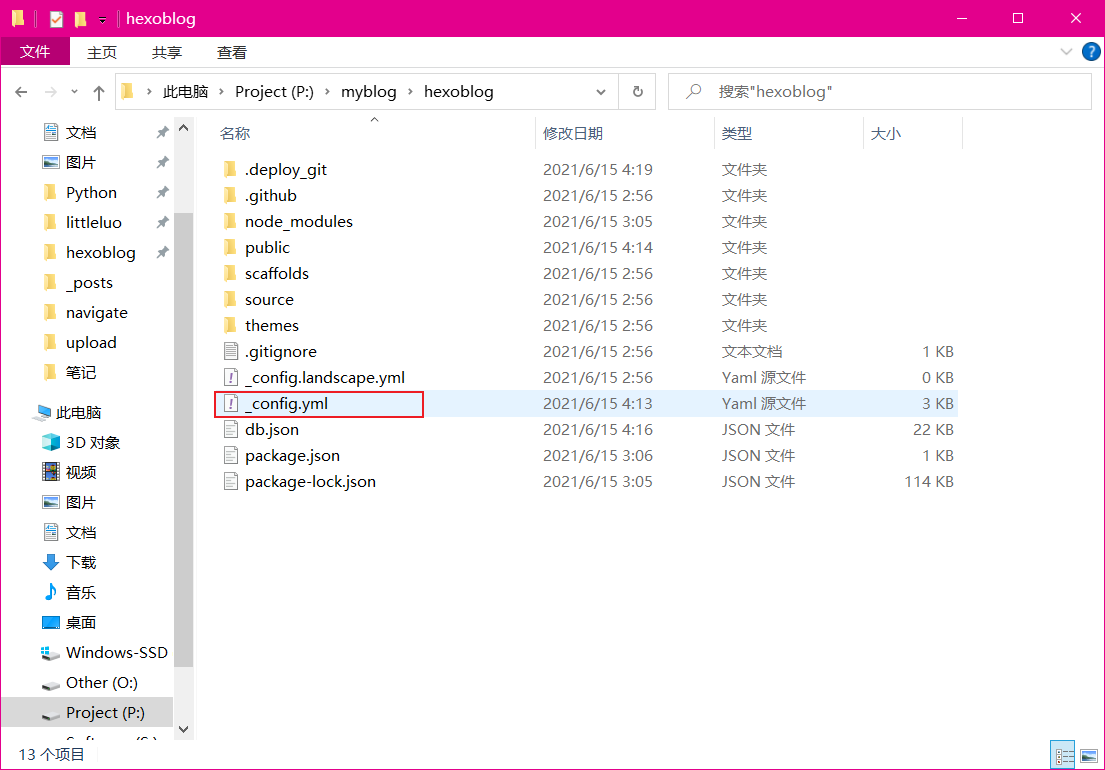
进入本地博客文件夹
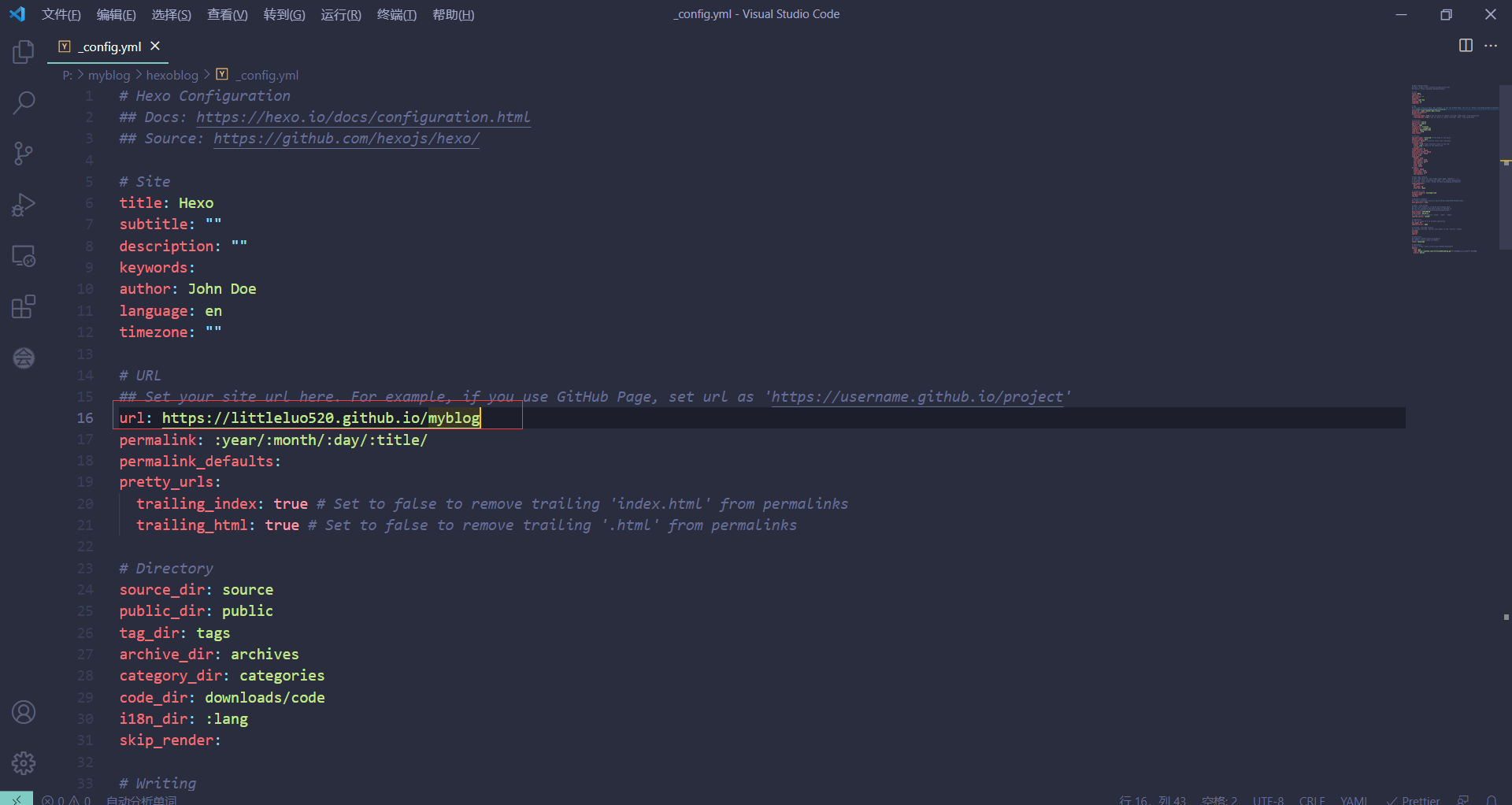
打开 _config.yml 配置文件
修改 url 为你的博客网址
浏览器输入你的博客网址,就能访问啦
6. Hexo 常用命令
- 清理缓存
1 | hexo cl |
hexo cl 是 hexo clean 的简写
- 生成静态页面
1 | hexo g |
hexo g 是 hexo generate 的简写
- 在本地映射(预览)
1 | hexo s |
hexo s 是 hexo server 的简写
- 部署推送
1 | hexo d |
hexo d 是 hexo deploy 的简写
- 一键三连
1 | hexo cl && hexo g && hexo s |
推荐使用